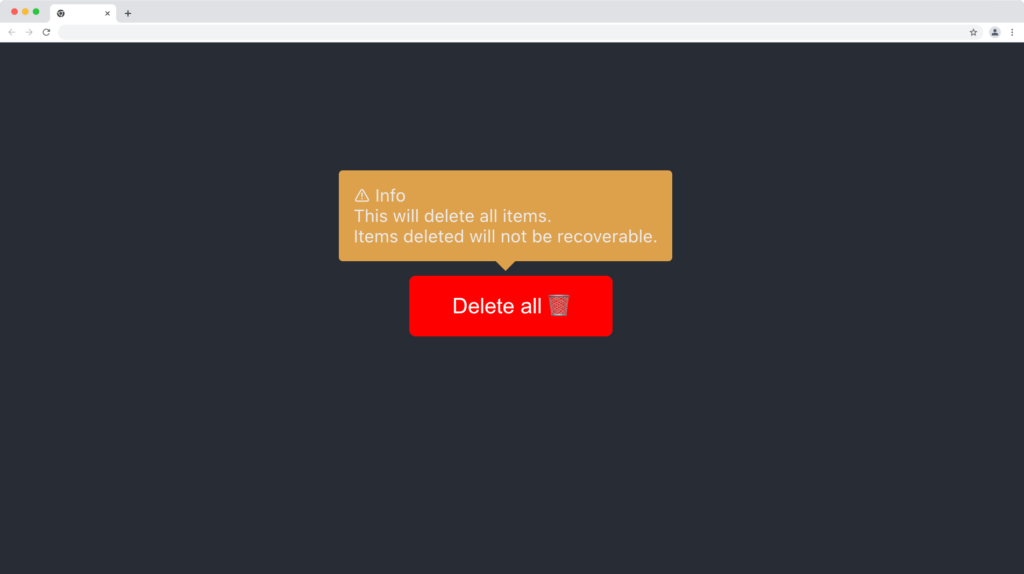
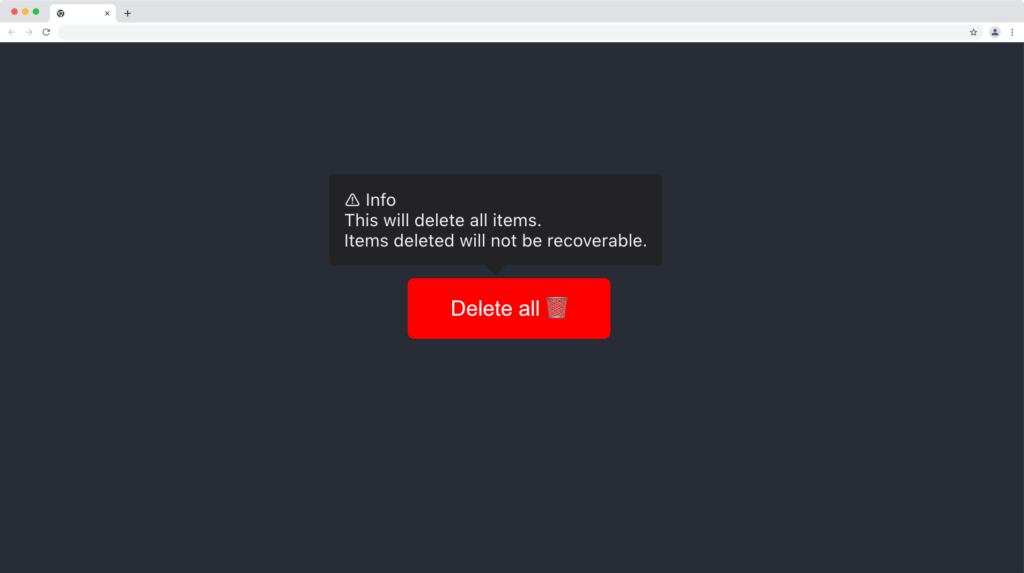
When changing the data-tip doesn't refresh the the tooltip · Issue #27 · ReactTooltip/react-tooltip · GitHub

Understanding of React 18's useEffect: Use Cases, Examples, Tips & Tricks | by Kodetra Technologies Pvt. Ltd. | codebrainery | Jan, 2024 | Medium

javascript - ChartJS (React) Line Chart - How to show single tooltip with data and labels from 3 (multiple) dataset? - Stack Overflow

Ashish Patel on X: "💡React Tip : Share data between pages using React Router. Use the Link component for navigation and the useLocation hook to access shared state data. #React #webdeveloper https://t.co/dWhGVD92Tr" /

Supercharging your React app with parallel API calls! 🚀✨ Here's a pro-tip to boost performance and efficiency: harness the power of… | Instagram