
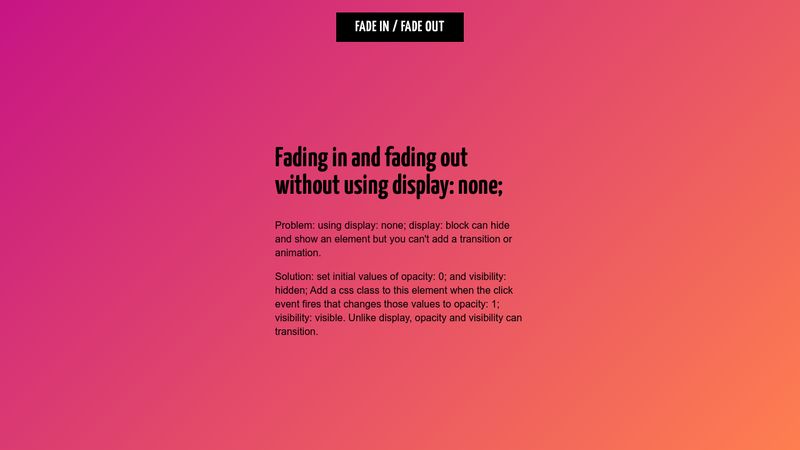
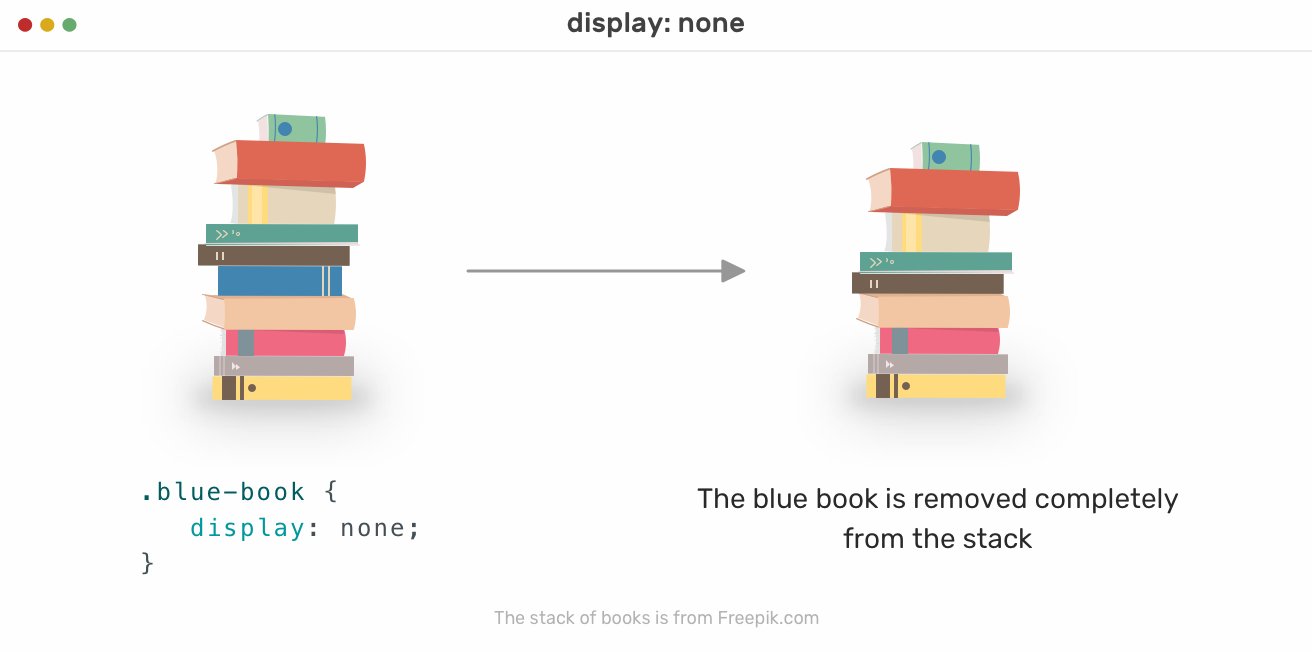
Ahmad Shadeed on Twitter: "✍️ New Article: Hiding Elements On The Web ✍️ In this article, I wrote about how to hide elements in HTML and CSS, with examples including animation and
Animation starts as display none for a few ms when using playSegments() · Issue #2092 · airbnb/lottie-web · GitHub